Selamat Datang di Blog Orang IT. Pagi ini, ketika melihat rincian statistik blog tanpa sengaja saya melihat beberapa situs perujuk yang mengalirkan pengunjung atau mungkin googlebot ke blog helmykediri.com . Hal itu membuat saya penasaran , kemudian saya mengunjungi blog-blog tersebut dan betapa kagetnya mengetahui semua artikel diblog ini telah disalin dengan menyertakan sumber.
Saya tidak marah karena merasa sudah mencantumkan keterangan disetiap halaman yang intinya mengijinkan artikel dari blog helmykediri.com disalin atau diterbitkan ulang ditempat lain asalkan mencantumkan sumbernya
Itu karena saya sudah tidak ada waktu luang lagi untuk melakukan takedown terhadap blog-blog copas , alhasil selama mereka masih mau mencantumkan sumber maka saya anggap tindakan mereka menduplikasi seluruh artikel diblog ini sudah mendapatkan ijin
Ketika saya membuka autoblog tersebut, didalamnya terdapat beberapa label IFTTT berarti autoblog tersebut dibuat dengan mengikuti umpan RSS Feeds dari blog helmykediri.com yang secara default disetting agar terbuka untuk umum dan ketika saya menerbitkan konten maka saat itu juga autoblog mereka ikut-ikutan memposting konten yang isinya sama persis dengan konten milik saya
Sebenarnya saya juga menggunakan salah satu layanan dari IFTTT untuk autoshare postingan blog ke beberapa akun sosial media yang saya miliki (pinterest , fanspage , twitter dll) dan itu gratis kalau dibandingkan dengan dlvrit yang berbayar mahal (meski sepadan dengan fitur yang mereka berikan)
Di IFTT juga ada layanan untuk autoposting artikel dari RSS Feeds ke blogger , dan itu bisa disetting otomatis sehingga sering dimanfaatkan oleh segelintir orang untuk membuat autoblog versi mereka sendiri
Namun sebelum melangkah kesana, lebih baik saya menjelaskan dasar-dasarnya terlebih dahulu
Pengertian RSS Feed
RSS Feed merupakan sekumpulan artikel postingan dari beberapa blog/website yang diterbitkan dan secara otomatis di urutkan berdasarkan daftar konten terbaru. Baik blogger maupun wordpress memiliki RSS Feeds yang disetting terlihat untuk umum secara default.
Keberadaan RSS Feed memudahkan seseorang untuk membaca artikel terbaru dari sekumpulan blog yang mereka ikuti melalui aplikasi pembaca feed seperti wordpress reader atau RSSOwl. Ini sangat berguna untuk mengumpulkan daftar situs web favorit kemudian memantau setiap postingan terbaru mereka melalui satu layar feed
Format feed default untuk blog wordpress adalah www.situs.wordpress.com/feed
Sementara bagi blogger formatnya kurang lebih sama saja www.helmykediri.com/atom.xml
Semua platform atau layanan blogging memiliki RSS Feedsnya sendiri.
Keuntungan berlangganan artikel melalui RSS Feed
Katakanlah anda mempunyai 10 blog favorit, mengunjungi blog secara manual setiap hari hanya untuk memeriksa artikel terbaru tidaklah efisien. Sementara feed akan memudahkan anda memeriksa konten terbaru yang diterbitkan oleh 10 blog yang anda ikuti setiap saat. Bahkan untuk beberapa artikel menarik bisa disimpan didalam feed untuk dibaca lain waktu
Selain itu, berlangganan RSS Feed lebih menghemat kuota internet karena anda bisa membaca artikel terbaru dari sebuah blog tanpa harus mengunjungi situs blog tersebut yang mungkin memuat beberapa iklan yang menyusahkan.
Jika anda berkaca pada situs press release akan terlihat jelas kalau mereka memiliki beberapa web agregator yang cukup banyak artinya mereka menyediakan feed untuk di ikuti oleh siapa saja.
Sampai disini saya harap anda sudah paham mengerti arti RSS Feed
Pengertian IFTTT
IFTTT adalah platform konektivitas terkemuka yang memperkuat transformasi digital produk menjadi layanan terintegrasi. Satu koneksi memungkinkan Anda untuk berintegrasi dengan layanan apa pun di ekosistem server dengan satu kali ketukan tombol dan dengan sedikit biaya.
Sederhananya ini adalah platform yang menyediakan berbagai layanan untuk mengotomatisasi dan mengintegrasi berbagai keperluan digital seperti autoshare postingan blog ke berbagai akun sosial media , autoposting RSS Feed ke blogger dsb
Layanan ini memang gratis untuk 1 integrasi saja, sementara apabila anda ingin mengintegrasikan beberapa layanan sekaligus dengan fitur yang lebih lengkap maka anda harus membayar dengan biaya yang terjangkau
Sampai disini saya harap anda sudah paham mengenai platform IFTTT , kalau masih penasaran silahkan kunjungi langsung situs resminya https://ifttt.com/ daftar menggunakan akun facebook atau akun gmail only
Selanjutnya akan saya berikan tutorial sederhana bagaimana cara membuat autoblog yang otomatis update menggunakan IFTTT (masalah pro dan kontra nanti dibahas di akhir ya..)
Tutorial membuat autoblog dengan IFTTT terbaru
Mencari blog dengan RSS Feed yang ingin dijadikan sebagai sumber artikel autoblog
1. Semua platform blogging memiliki RSS Feed yang secara default terbuka untuk umum, tentukan dulu niche autoblog yang ingin dibuat seperti apa
Seperti yang sudah saya jelaskan bahwa Feed merupakan aliran data dari sebuah blog/website yang berisi sekumpulan artikel yang baru saja mereka terbitkan. Sayangnya tidak semua browser memiliki kemampuan untuk menginterpretasikan feed, contohnya ketika anda membuka feed dari blog www.helmykediri.com/atom.xml itu hanya akan terlihat seperti karakter teks tidak beraturan
Chrome dibuat tidak untuk menafsirkan feed oleh sebab itu anda membutuhkan bantuan ekstensi pihak ketiga yang bernama >
RSS Feeder
Install ekstensi diatas kedalam google chrome. Kalau sudah saatnya mencari target
Kita akan mencari targetnya di google dengan query
site:blogspot.com home design
site:wordpress.com home design
Atur hasil pencarian untuk menampilkan daftar situs yang terakhir update sebulan yang lalu. Tidak ada gunanya membuat autoblog dari sumber yang jarang melakukan update
Apakah saya harus mencari situs yang masih menggunakan subdomain blogspot mas? tidak, anda juga bisa menggunakan domain tingkat atas seperti https://www*myscandinavianhome*com
Yang penting anda paham kalau situs tersebut di host oleh blogger
Cek dulu berapa jumlah indexnya digoogle dengan query site:namasitus.com dan ternyata indexnya ada sekitar 2300
Berarti ini juga blog AGC wallpaper , kita akan meng-Auto blog AGC secara otomatis
Kunjungi situs yang ingin dijadikan target , lalu klik ikon ekstensi feed untuk melihat umpan situsnya dan ternyata terbuka secara penuh
Oke!! target sumber autoblog sudah didapat...
Persiapkan email dan blog
2. Disarankan untuk membuat akun gmail baru , kemudian membuat 1 blog kosongan didashboard blogger sebagai media AGC
Kenapa harus menggunakan alamat gmail baru ?
Anda tidak ingin mencampurkan antara blog sampah AGC dengan blog utama sitemoneykan ?
Setting IFTTT
3. Kunjungi situs IFTTT (https://ifttt.com/) , kemudian silahkan register akun dan masuk menggunakan akun gmail yang telah dibuat tadi
Untuk tutorial membuat akun saya rasa tidak perlu dijelaskan. Anggap saja akun anda sudah berhasil dibuat dan mari kita lanjutkan pembuatan autoblognya
Klik tombol explorer dipojok kanan atas tepat disamping foto profile . Pada halaman discover ketikkan pencarian "blogger" kemudian cari layanan "RSS Feed to Blogger" atau kunjungi saja url https://ifttt.com/blogger
Silahkan klik pada salah satu layanan yang tersedia, selanjutnya aplikasi IFFT akan meminta ijin kepada anda untuk mengelola layanan blogger
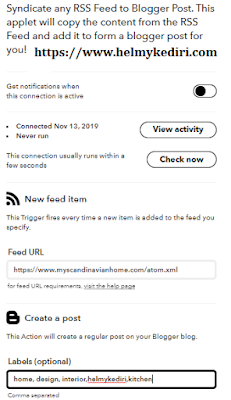
Kemudian isikan informasi-informasi yang diperlukan seperti
Alamat RSS Feed, ada 3 jenis yang saya tau yaitu : RSS .92, RSS 2.0, Atom .3
Gunakan saja versi atom : https://www.myscandinavianhome.com/atom.xml
Isikan nama label (opsional saja) : interior, home , design , minimalist , helmykediri dsb
Klik simpan dan selesai.
Jika blog sumber menerbitkan artikel terbaru maka detik itu juga autoblog anda akan menerbitkan isi artikel yang sama persis
** Update cara menggunakan IFTTT yang lebih SEO Friendly
Silahkan klik butir gambar lalu pilih create atau langsung saja kunjungi url berikut
https://ifttt.com/createKlik tombol plus pada If +
this then that (artinya jika + maka yang terjadi adalah +)
Kemudian cari
RSS Feeds kalau sudah ketemu silahkan diklik lalu pilih "new item feed" masukkan url feed blog target misal helmykediri.com
/atom.xml (lihat contoh gambar)
Setelah menentukan pemicu dari umpan feed, selanjutnya kita tentukan apa yang terjadi ketika RSS Feed memperbaharui konten mereka (klik tombol plus lagi)
Kita hubungkan ke blogger, ketik blogger > klik > pilih create a post (perubahan dari umpan feed akan di posting ke blogger)
Nanti anda akan diminta login ke akun gmail dan mengijinkan aplikasi pihak ketiga IFTTT untuk mengelola layanan blogger anda
Setelah itu tinggal disetting format postingan seperti berikut
Pada title anda bisa menambahkan merek blog misal Blog Orang IT, jadi setelah judul artikel akan secara otomatis di ikuti dengan mereka blog anda
Pada body didalam artikel anda bisa mengatur untuk menghapus entry url sumber dan keterangan layanan IFTTT. Sebenarnya anda juga bisa menetapkan pesan pembuka yang sama disetiap halaman misal ucapan selamat datang di Blog Orang IT .....
Pada pengaturan label secara otomatis menyematkan label IFTTT dan label postingan yang sesuai dengan sumber, jika niche sumber anda seputar home maka anda bisa menambahkan label seperti minimalist , modern dsb
Selesai , jika item baru ditemukan pada feeds helmykediri.com/atom.xml maka item tersebut akan diteruskan ke autoblog anda
Melakukan AGC Blog manual
Seperti yang kita lihat bahwa blog sumber memiliki lebih dari 1000 artikel , kalau anda ingin mengambilnya cukup mudah (hanya pembelajaran!!)
Tambahkan parameter url berikut tepat dibelakangnya
- https://www.namadomain.com/atom.xml?redirect=false&start-index=1&max-results=500
- https://www.namadomain.com/atom.xml?redirect=false&start-index=501&max-results=500
- https://www.namadomain.com/atom.xml?redirect=false&start-index=1001&max-results=500
- https://www.namadomain.com/atom.xml?redirect=false&start-index=1501&max-results=500
- https://www.namadomain.com/atom.xml?redirect=false&start-index=2001&max-results=500
Buka pada web browser , tunggu sampai loadingnya selesai kemudian klik simpan (ctrl+S)
Setelah file tersimpan dalam format .txt atau .xml tinggal di import ke blogger
Caranya buka dashboard blogger > setelan > lainya > import konten > browser > arahkan pada file yang sudah didownload tadi > lalu tunggu sejenak sampai seluruh artikel yang anda download telah dipublikasikan langsung diblog anda
Oke , membuat autoblog otomatis dan AGC sudah selesai ??
Apakah blog AGC wallpaper seperti ini bisa menghasilkan visitor ?
Tentu saja , konten gambar sangat populer di instagram maupun pinterest , bisa dibilang mendatangkan trafik dari blog AGC wallpaper tidaklah terlalu susah sebagai contoh screenshoot salah satu blog saya (dibuat dengan cara yang simpel banget gak pakai modal buat beli tools premium yang mahal alias gratis)
* Sekarangkan sedang trend kursus pinterest to adsense atau instagram to adsense
 |
| Jangan tanya sumbernya dari mana |
Bagaimana cara saya mencari visitor untuk blog AGC wallpaper ? gimana ya ?
Gunakan saja layanan IFTTT auto share postingan blog ke pinterest , instagram , twitter , fanspage facebook , group telegram , email (kumpulkan list email atau beli) , reddit dsb
Selain menjangkau visitor baru juga bisa memperkuat otoritas halaman anda secara SEO. Dan semua itu dilakukan secara otomatis (set and forget)
Agar lebih optimal , gunakan expired domain yang bagus. 2 minggu lagikan ada event black friday dan hari minggunya ada event cyber monday biasanya ada diskon domain dan hosting hingga 99%. Silahkan hunting dropped domain yang bagus untuk didaftarkan pada penyedia layanan domain
Kalau tools autoblog berbayar diluaran sana , saya yakin fiturnya lebih hebat tetapi saya tidak tertarik untuk membuat banyak autoblog. Saya hanya ingin fokus pada beberapa blog sitemoney yang saya miliki sisanya sekedar testing atau memuaskan rasa penasaran
Bukannya artikel copas hanya dipandang sebelah mata oleh google , apalagi blog wallpaper , bukannya rawan banned , mudah tumbang akibat pelanggaran DMCA dsb ?
Tentu saja anda harus memperhatikan kelangsungan blog anda untuk jangka panjang, dengan memilih dari sumber yang paling aman
Blog yang membolehkan artikelnya disalin :
> helmykediri.com (saya ijinkan)
> tribunews (saya yakin pihak tribun gak akan komplain karena kebanyakan artikel disana juga copas)
> blog yang mencantumkan ijin untuk menyebar ulang artikel biasanya blog dengan niche religi contohnya quranic healing
> blog yang tidak mencantumkan disclaimer larangan copas
> blog yang mengijinkan penyalinan setelah anda mendapatkan ijin dari admin atau dengan syarat tertentu misal menyertakan sumber
Blog yang tidak boleh dicopas :
> Blog yang jelas-jelas memberikan disclaimer larangan copas
Tujuan postingan ini :
1. Sebagai pembelajaran semata , berbagi ilmu pengetahuan , pengalaman serta pengetahuan mimin yang sangat sedikit ini
2. Tutorial ini boleh dipraktekkan hanya sebatas pada pembelajaran atau uji coba , jika anda menggunakannya untuk merugikan orang lain maka itu bukan tanggung jawab saya. Ambil yang positif dan buang yang negatif
3. Anda bebas berbagi pengetahuan kepada siapa saja
4. Mengembangkan strategi SEO dan pemasaran untuk hasil yang lebih baik.
5. Digunakan pada situs agregator milik anda sendiri dengan RSS Feeds yang sengaja disingkat dan terserahlah bebas berimprovisasi
Anda tau ? bagian tengkuk/leher belakang merupakan salah satu bagian vital yang paling parah apabila dipukul. Disana terdapat sistem syarat tulang belakang, sehingga pukulan yang diarahkan kesana bisa membuat seseorang langsung pingsan, lumpuh hingga meninggal dunia. Jadi, jangan pernah memukul tengkuk seseorang (berbagi pengetahuan, dosa ditanggung sendiri)
Demikian postingan mengenai cara membuat autoblog AGC wallpaper dengan mudah dan cepat. Semoga apa yang saya sampaikan bisa diambil pelajaran baiknya saja, Rejeki yang baik diperoleh dengan cara yang baik. Sekian dan terimakasih
Sumber : https://www.helmykediri.com
http://belajar-cara-membuat-website.blogspot.com
http://jasa-akuntansi-bandung.blogspot.com/p/jasa-akuntansi.html
https://omega99data.blogspot.com/
https://ronketodiet.blogspot.com/
https://ronmanagedwp.blogspot.com/